Recently I have been getting comments on my post Collapsible QuickLaunch SharePoint Menu For MOSS 2007/WSS 3.0 Using Jquery saying this is not working on SharePoint 2010 or is there any solution to get it working in SharePoint 2010. So here is the post that would describe how to achieve this in SharePoint 2010.
The way quick launch is rendered in SharePoint 2010 is different from MOSS 2007/WSS. SharePoint 2010 uses DIV/UL/LI for rendering menu tags compared to TR/TD in the previous versions. The image below shows how the menu is typically rendered in SharePoint 2010.
After doing some research I came to an approach of using Jquery to achieve this. Here is the article which is the base of this approach, so that you can use it to customize further if required. After implementing this how the collapsible quick launch looked.
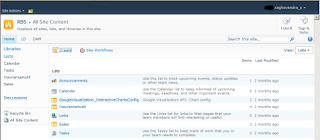
But there was an issue with post back operation on click of each item on the navigation menu which resulted in losing the menu click item as expanded. To fix this issue I used cookies to maintain the expanded state of a menu item after post back which was posted as comment by Krillehbg on my previous post. The below snapshot show how it looks when you click Lists menu item.
Currently I will be posting the script which you can place it in master page later at some point of time I will make this as feature or someone could work on this to make it as feature.
- Open the site in SharePoint Designer in which you want to make the QuickLaunch Collapsible.
- Open the Master Page which resides in the catalog folder.
- Copy and paste the given snippet above the end of head tag in the master page
<script type="text/javascript"> $(document).ready(function () { $("body").addClass("enhanced"); $(".root li:first").addClass("selected"); $(".root li").not(":first").find("ul").hide(); $(".root li.static").click(function () { var menuClicked = createCookie("Menu_Clicked", $('a > span > span ', this).html(), 1); if ($(this).parent().find("ul").is(":hidden")) { $(".root ul:visible").slideUp("fast"); $(".root li").removeClass("selected"); $(this).parent().addClass("selected"); $(this).find("ul").slideDown("fast"); } }); var menuClickedOld = readCookie("Menu_Clicked"); $(".root li.static").each(function () { if ($('a > span > span ', this).html() == menuClickedOld) { if ($(this).parent().find("ul").is(":hidden")) { $(".root ul:visible").slideUp("fast"); $(".root li").removeClass("selected"); $(this).parent().addClass("selected"); $(this).find("ul").slideDown("fast"); } return; } }); }); function createCookie(name, value, days) { if (days) { var date = new Date(); date.setTime(date.getTime() + (days * 24 * 60 * 60 * 1000)); var expires = "; expires=" + date.toGMTString(); } else var expires = ""; document.cookie = name + "=" + value + expires + "; path=/"; } function readCookie(name) { var nameEQ = name + "="; var ca = document.cookie.split(';'); for (var i = 0; i < ca.length; i++) { var c = ca[i]; while (c.charAt(0) == ' ') c = c.substring(1, c.length); if (c.indexOf(nameEQ) == 0) return c.substring(nameEQ.length, c.length); } return null; } function eraseCookie(name) { createCookie(name, "", -1); } function createCookie(name, value, days) { if (days) { var date = new Date(); date.setTime(date.getTime() + (days * 24 * 60 * 60 * 1000)); var expires = "; expires=" + date.toGMTString(); } else var expires = ""; document.cookie = name + "=" + value + expires + "; path=/"; } function readCookie(name) { var nameEQ = name + "="; var ca = document.cookie.split(';'); for (var i = 0; i < ca.length; i++) { var c = ca[i]; while (c.charAt(0) == ' ') c = c.substring(1, c.length); if (c.indexOf(nameEQ) == 0) return c.substring(nameEQ.length, c.length); } return null; } function eraseCookie(name) { createCookie(name, "", -1); } </script>
Happy Reading :). Please feel free to leave comments



12 comments:
hi,
I have placed jquery at the top of end head tag but there is no change in my site.Please let me know wat can i do
Regards,
Priya
@Priya: Are you getting any error. Make sure that you have added the JQUERY File references to your master pages.
hi, i added
script src="=/Style%20Library/Scripts/jquery-1.7.1.min.js" type="text/javascript"
in Head, but it still doesn't work, am i missing something?
Glad you could use my previous code saving the state on postback.
And thanks for making this very nice collapsible panel. I have used it on a few of our sites!
Regards Kristian
Hi. I have some problem with pages that have webparts. Code not working on thhat pages. Pages that not have webparts working fine
This is cool... Nice Article.
I have javascript error when i select the last item in the last expanded menu. Did u notice this? Let me know if u have any fix for this.
Regards
GCS
I paste the code in the master and I refer the js file...too
Still I couldn't see anything....
Please let me know if am i missing anything....
Thank you..:)
Hi Raghavendra
I have one added requirement. I need to show the menu on hover event not on click. Will appreciate if you could help. Otherwise your code is working perfect without even adding ref to jquery.
Thank you.
Hi Raghavendra
I have one added requirement. I need to show the menu on hover event not on click. Will appreciate if you could help. Otherwise your code is working perfect without even adding ref to jquery.
Thank you.
Hi
This is working for me.
Thanks a lot.
One more help require, need to keep plus and ,minus images over heading tags.
please let me know.
Once again thanks.
Regards,
Gopinath
Hi,
I'm able place a plus sign image but not functioning properly.
Thanks
Gopianth
Post a Comment